Blog
Some helpful tips, tricks, tools and tutorials I have documented to help others with some of the same struggles I have felt over the years.

Pure CSS Hover Menu With Less Pain Points
Tell me you have not had this scenario: You create a simple menu with hover fly-outs it works, you think you are done, then your customer or users return saying when you hover out it disappears and you have to start again. “It’s annoying”. If you haven’t my word you are lucky, or a lot […]

Create a checkbox toggle switch
An checkbox toggle switch is an extremely popular element I see on many websites these days. I get asked a lot about how to create these and see so many plugins used to achieve this. Let me tell you now a plugin is not needed and in fact no JS is needed at all! For […]

Increase spaces in dashed border
I had a challenge with a piece of work on a project recently where the designs showed an “odd” border. It was not quite your usual dashed border and on top of that it went from a horizontal dashed border to a vertical dashed border on mobile. They also added in some large circular pointers […]

Future of CSS
A nice short one for you this time. At my place of work I was asked to prepare a presentation on any subject I liked. I chose to do this on the future of CSS. It went very well and thought it was worth a share with you all. It is all about new CSS […]

Sticky Header and Nav with CSS and jQuery
It is becoming more and more popular to now have a sticky header and nav on your website. But what are these sticky elements? WEll let me explain in real easy terms. Sticky elements simply mean they stick to the screen, for example a sticky header and sticky nav will most of the time stick […]

Owl Carousel Zoom Image Function
So you have read my tutorial on how to implement and style Owl Carousel and now you would like to add a bit more functionality to it mainly being a zoom function to zoom into your images in your slider. No Problem! Let’s follow through how to do that.

Implementing and Styling Owl Carousel
Owl Carousel is a fantastic and options packed responsive carousel plugin. I now use it for all my sliders and carousels as I can use plugin with a huge amount of options for both single slide sliders and carousels which is fantastic. It is also very light so it really is a win all round.

Draw using pure CSS and HTML
A fun tutorial this time round! I am going to teach you how to draw Pokemon characters with CSS and HTML. We will draw a Pokeball, Charmander, Bulbasuar and Squirtle using pure CSS and HTML. So this is going to be a fairly long but I think very rewarding tutorial (how could it not be […]

Fixing Picturefill Firefox Bug
Firstly if you do not know what picturefill is I highly recommend checking it out here. I use picturefill a lot as I think it is fantastic and works generally really well. However recently when testing my site I was using firefox 38 and noticed that the slider I was using picturefill on was not […]

What you might not know about text-decoration
The CSS style of text-decoration is used very often but only at a very basic level. This style actually has some hidden powers that could be very very useful for you. Let’s explore what I have found a lot of developers did not know about text-decoration.

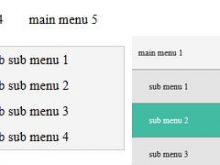
Responsive Dropdown Multi-Level Menu
Creating a responsive menu seems something really easy until you start getting into responsive multi-level dropdown menus. There are hundreds of plugins out there that can do it for you but you do not always need them (as good as some of them are), you can quite easily create one yourself without a lot of […]

Remove The Gaps On inline-block
When coding a menu or such like using lists a lot of us use inline-block to get the list items to sit next to each other. This is usually better than float as then it has an actual height on the page without having to use a clearfix. However it causes a lot of developers […]

Gzip with 1and1
When creating a WordPress site recently to make it load super fast I wanted to make the site served the content using compressed gzip files. Not a problem I thought it uses apache so let’s just stick this in the .htaccess file: # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html […]

Coding Your Own Responsive Grid
So we all know the free responsive frameworks you can get out there and they are great! But they can be full of lots of code you will never use, so why not code your own basic responsive grid? It is easy and I will show you how. Even if it is just to get […]

Flexslider Zoom Using Elevate Zoom
So after I did my intial blog post Implementing, Styling and Extending Flexslider I had a lot of people coming to my site searching for a zoom function with flexslider. So I wrote the article Flexslider With Zoom Image Function. This also raised more question from users asking about using ElevateZoom with Flexslider. Sooo I have […]

Flexslider With Zoom Image Function
“Flexslider zoom” has become the most googled term for people reaching my site and going to my blog post Implementing, Styling and Extending Flexslider this probably wasn’t what you lovely people were looking for (however lovely and useful that post may be), So I thought why not give the people what they want, a working […]

Responsive Web Design and Wireframing
At my place of work I was recently tasked with educating the design team and operations team on responsive deisgn and how to wireframe for a responsive site project. The presentation was very well received and I thought it would be another nice item for me to share with you all. To navigate simply use […]

Designers Become Front-enders Part 2: Coding Your First Webpage
So you have read my first tutorial designers become front enders part 1 and now you want to start using some of what you have learnt with html and css. Well ok let’s go for it!

The Gift Finder
So when shopping over Christmas online I found myself having to put in the same filters all the time on a number of different sites to get to what I wanted. So it gave me an idea, and this is the result http://the-gift-finder.co.uk/

Designing responsively
A quick note none of this is set in stone, find your own way that works and use that. This is just a guide from what has been found best practices and what generally works.

Animating layout at breakpoints
Ever resized your browser to see how a site reacts responsively and seen a block animate from one place to another? It is a nice effect isn’t it? So let’s take a look at how you could achieve this using transitions.

Implementing, Styling and Extending Flexslider
Looking for implementing a zoom function with flexslider? Then you want to go here. So we all have adapted to responsive design now right? If you haven’t I strongly suggest you do!

What are Frameworks? 20 Best Responsive CSS Frameworks Explained
I get a lot of people asking me what framework I use and what I would recommend. I do not always give a definitive answer, I generally ask what the project is and what they require it to do and advise from there or explain a few frameworks and let them decide or even tell […]

Retro Website Inspiration
I thought I would share what inspired me for a retro website I worked on and perhaps it could help inspire you.

47 Inspiring CSS3 Animations
So it has been a little while ey! But here is a new blog post for you and a lightly different approach for this one. Instead of my usual tutorial and information style I am going for the pure inspiration approach.

jQuery The Basics Part 2
So you enjoyed my first intro to jQuery and your hungry for more? Well here is some juicy bits for you to sink your teeth into. I will start with some simple introductions to some basic actions then we will create some pretty nifty stuff that you can then go away and put into practise […]

CSS3 2D and 3D Transform Techniques
Still using flash or gifs or such like to create some nice animations?….. Well those days are gone!! With the huge amount of css3 properties now available it is time to start showing them off whenever you get the chance.

Why I <s>like</s> LOVE WordPress
WordPress has been around for a long long time but I only started using it to any real extent around 1yr and a half ago. But how i wish I had began before then! I had clients asking me about CMS sites, shops, blogs etc and I had to keep turning the work down as […]

Jquery – The Basics
By now most web designers and developers have a very good understanding of jQuery and its capabilities; for most it is their go to JavaScript library when adding some additional functionality or interactivity to their web pages.

The Use of Basic Shapes and Colour in Design / The Influence of the Bauhaus
Triangle, Square, Circle: A Psychological Test 1. Fill in these three forms with the colours yellow, red, and blue. The colouring is to fill the form in each case. 2. If possible, provide an explanation for your choice of colour below.

Designers Become Front-enders Part 1
At figleaves.com recently the design team that are mostly pure designers expressed an interest in learning HTML and CSS. They have little to no knowledge of any HTML so I thought about it and wondered as alien as it seems to me how many people out there using the web or designing for it actually […]
